I mentioned in my previous post that I had a plan to work on a mobile site for Brain Lava. Well, the next day I created some alternate CSS using the CSS3 media queries. It was working fine both in portrait and landscape mode for my iPhone but when I tested it against a friend’s Android I was surprised that it was not picking up the mobile view of the site when in landscape mode. To troubleshoot the issue, and potentially avoid the same issue with other devices, I wanted to know the screen resolutions for the mobile devices that were visiting my site so I headed over to Google Analytics.
After a bit of time wading through the Google Analytics interface, I was abashed to admit that I could not find the stats for screen resolutions anywhere. So, the next day I asked my workmates for some help and after a bit of time clicking around
Pete was able to help me track down how to display the screen resolutions for mobile. I thought I would share it in case someone else found locating this information a bit frustrating.
Step 1
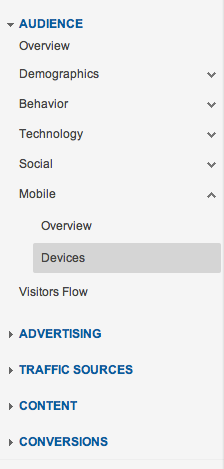
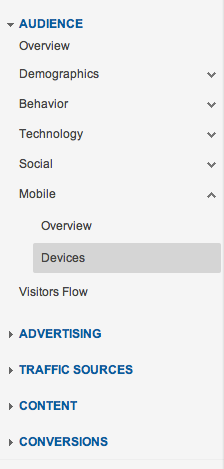
In the left hand panel of the Google Analytics Dashboard select the “
Devices” section located under “
AUDIENCE >
Mobile”

Step 2
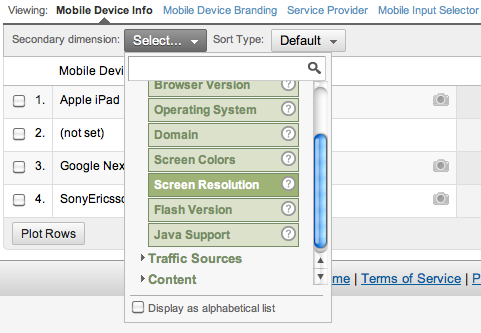
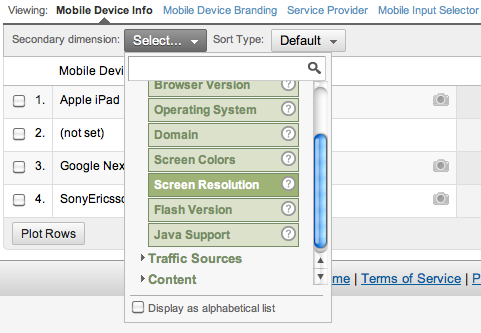
Click on the
“Select” drop down beside the Secondary dimension label. Expand the
“Technology” heading and select
“Screen Resolution”

Step 3
Well there is no Step 3 to be honest except to maybe go and treat yourself to something nice for working so hard.